Commercial Portfolio

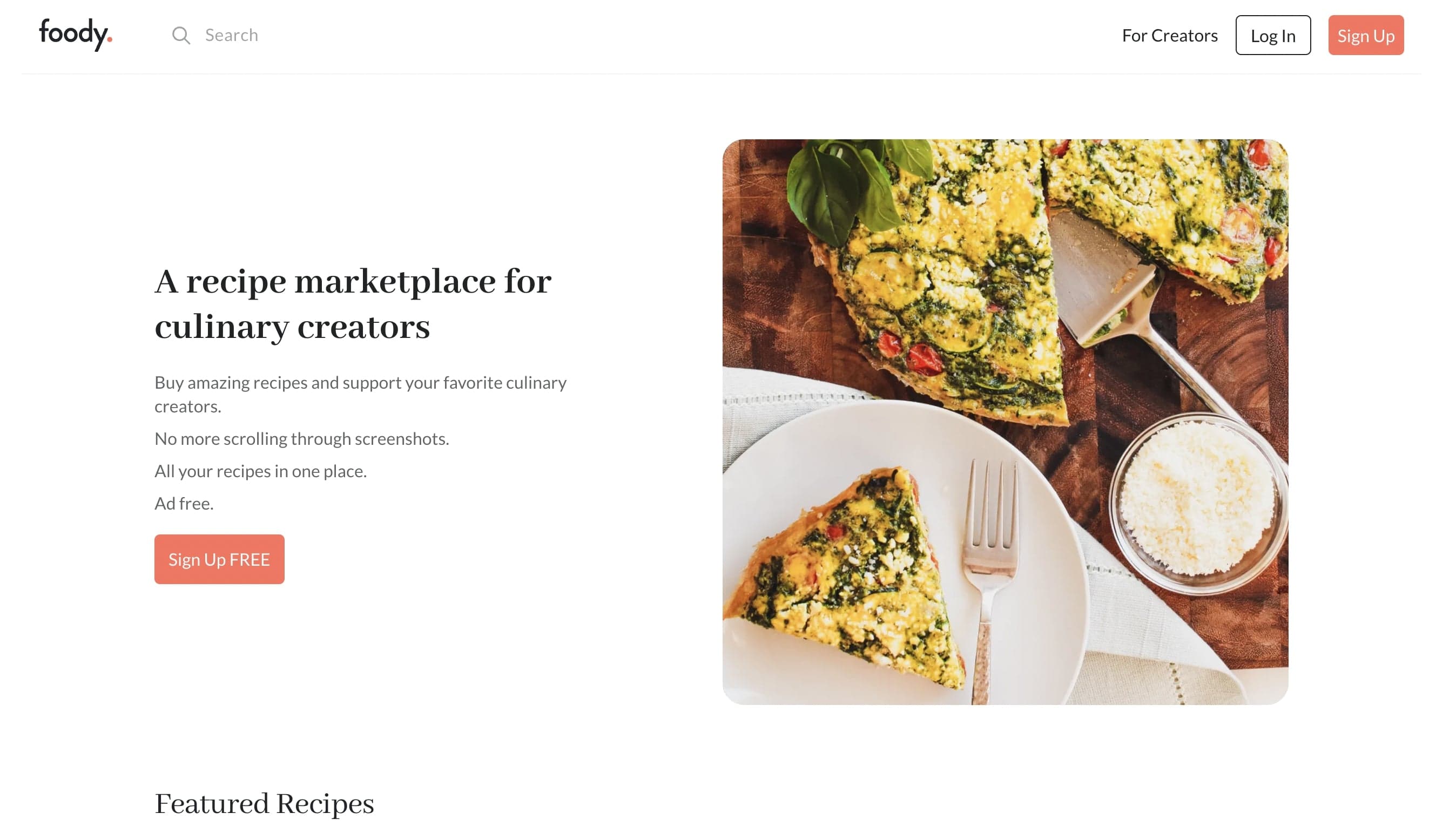
Foody
A site with foodie recipes and recipe collections. I worked on this project at Sloboda Studio in 2021 - 2022.

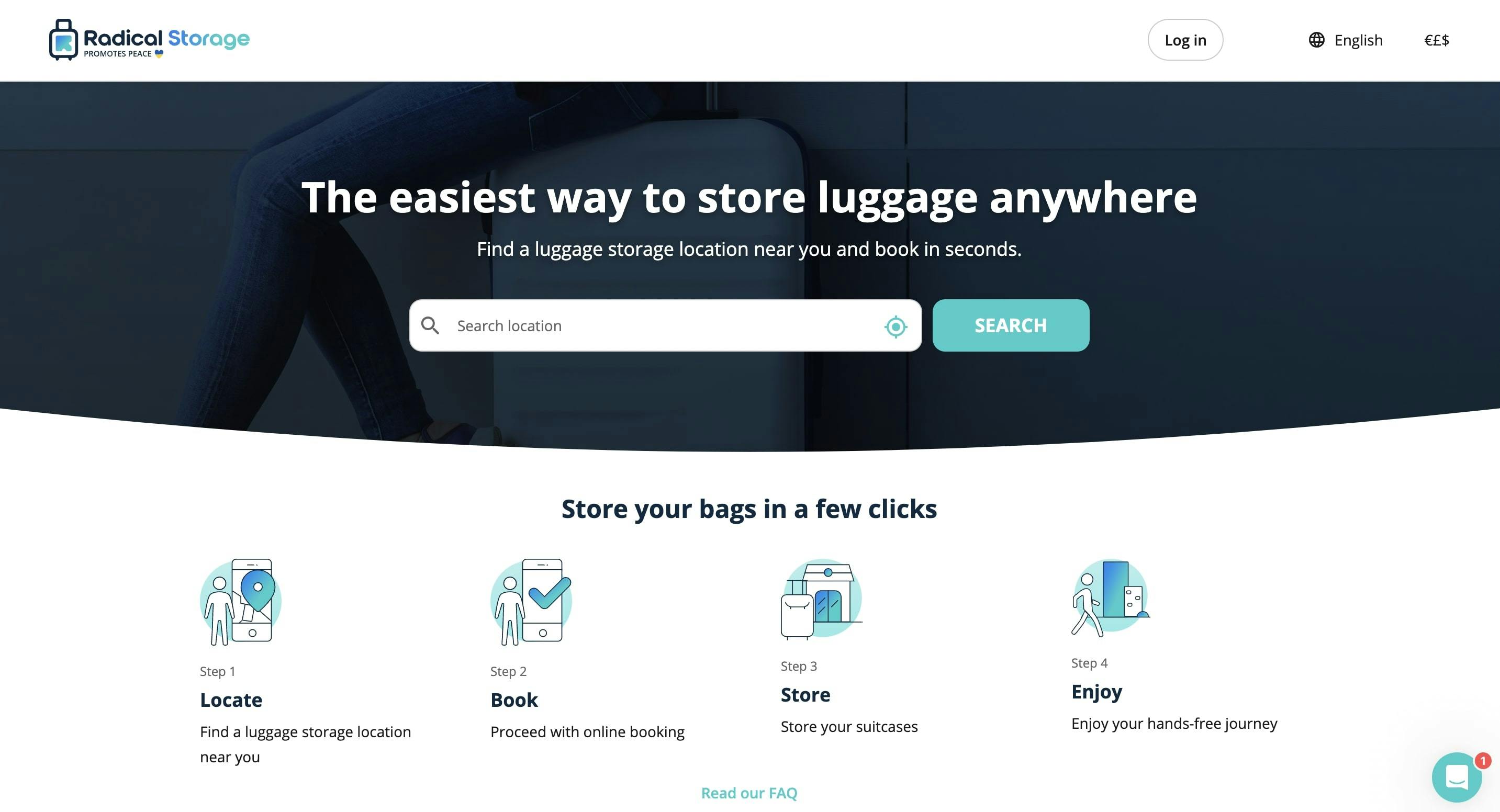
Bagbnb (old name)
Luggage storage network. I worked on this project at Zaraffasoft in 2018 - 2019


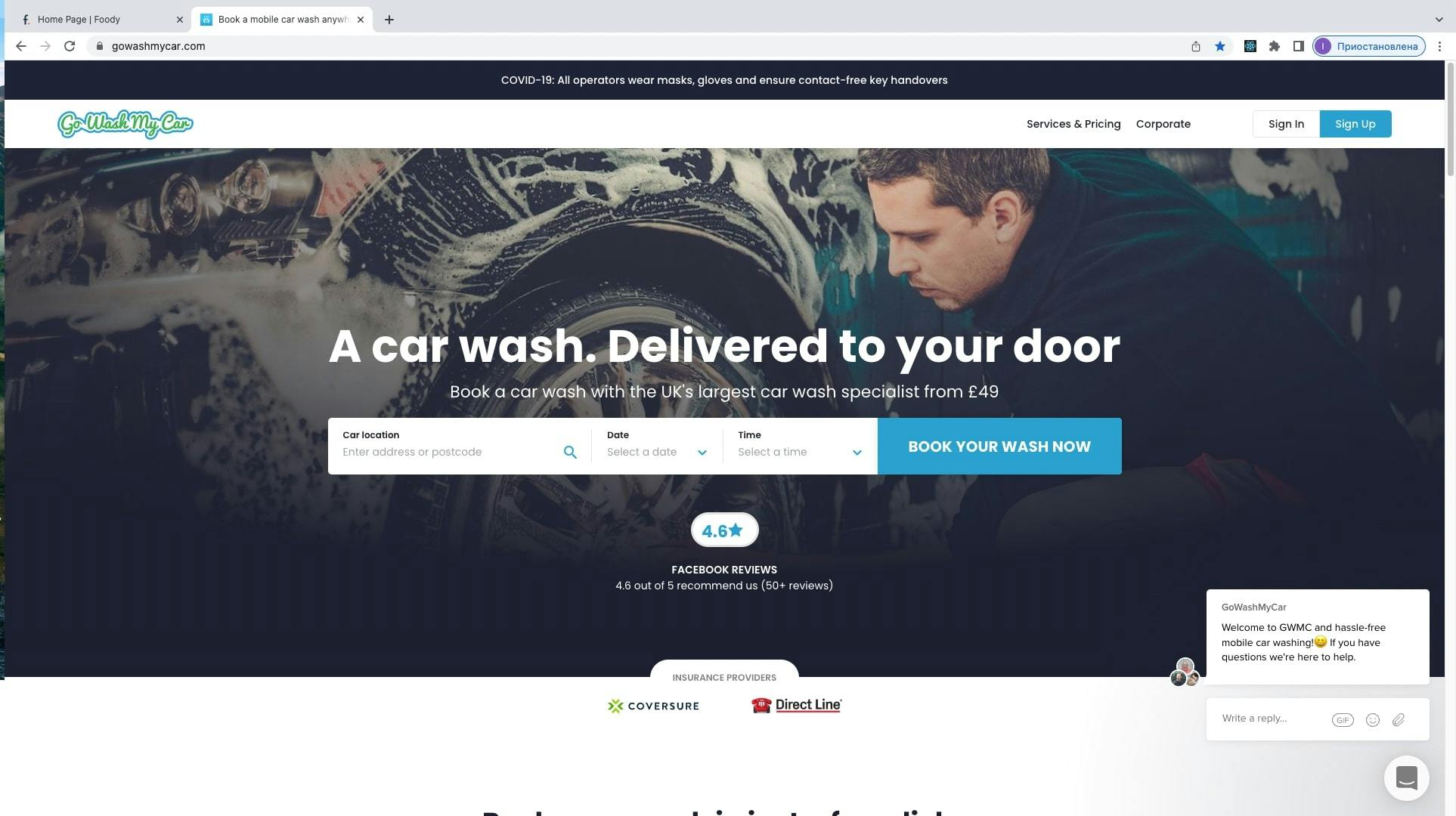
Go wash my car
Service site. I worked on this project at Sloboda studio in 2021

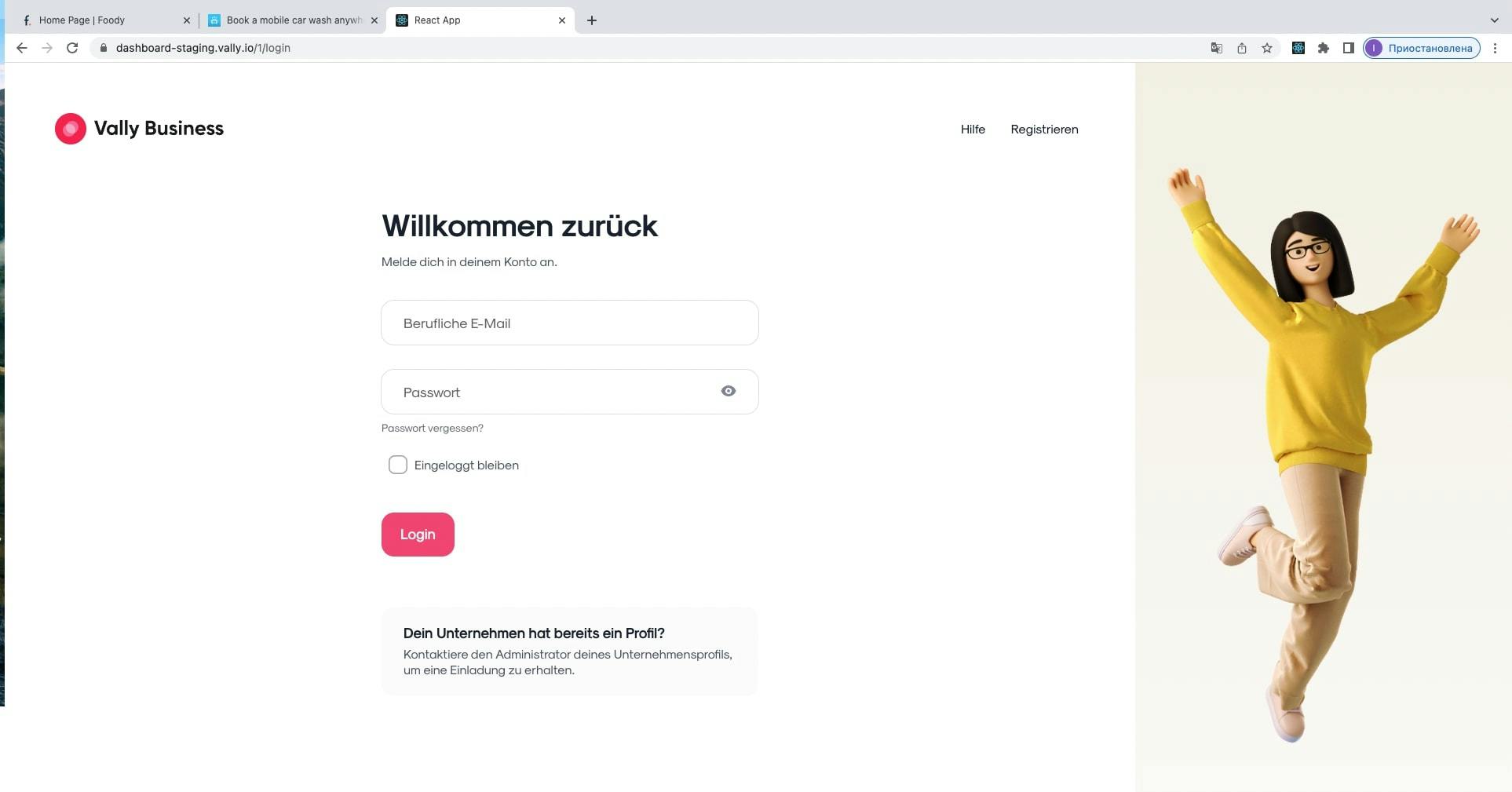
Vally
Cashback service. I worked on this project at Sloboda studio in 2022

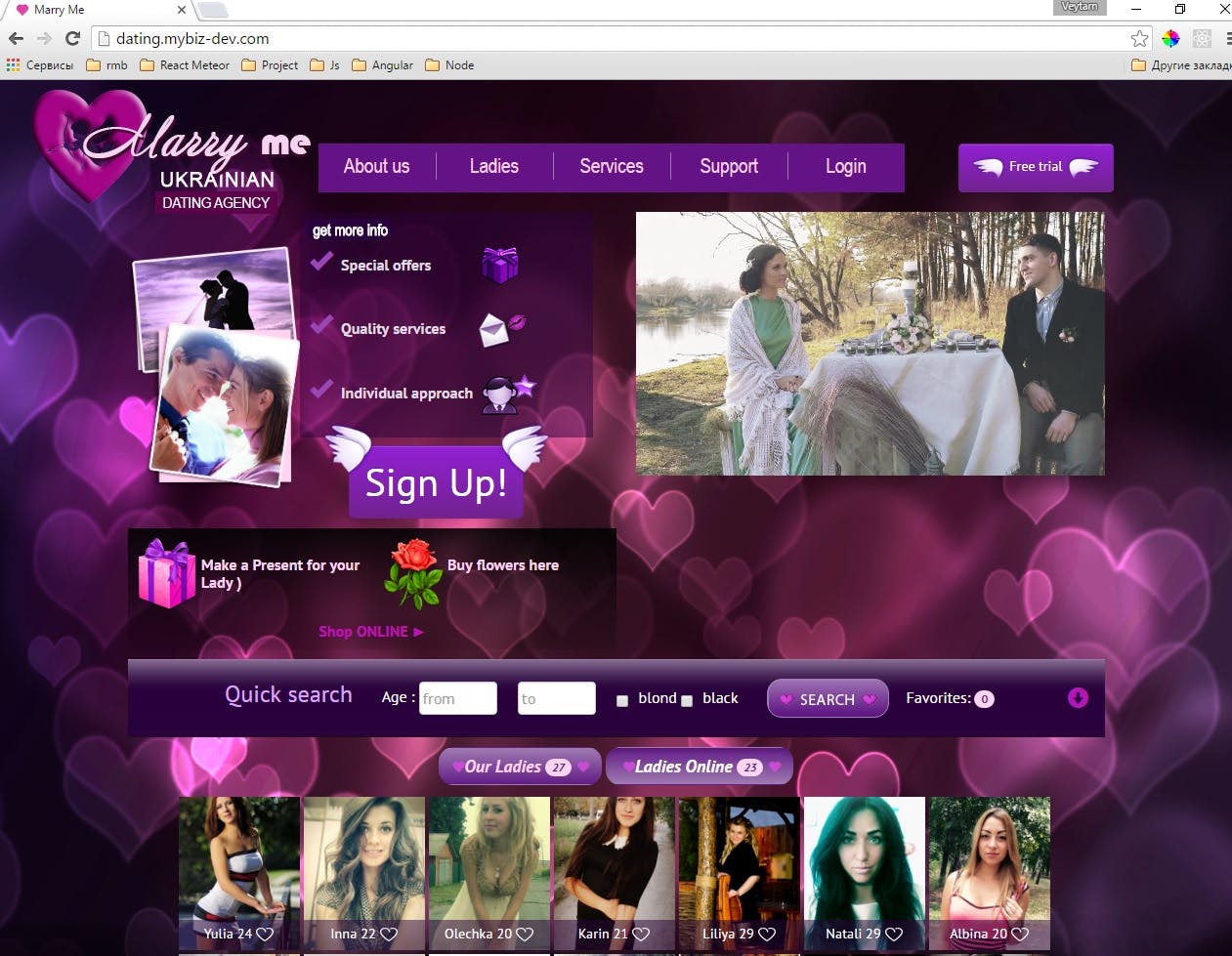
Merry me
Dating site. MyBiz in 2015

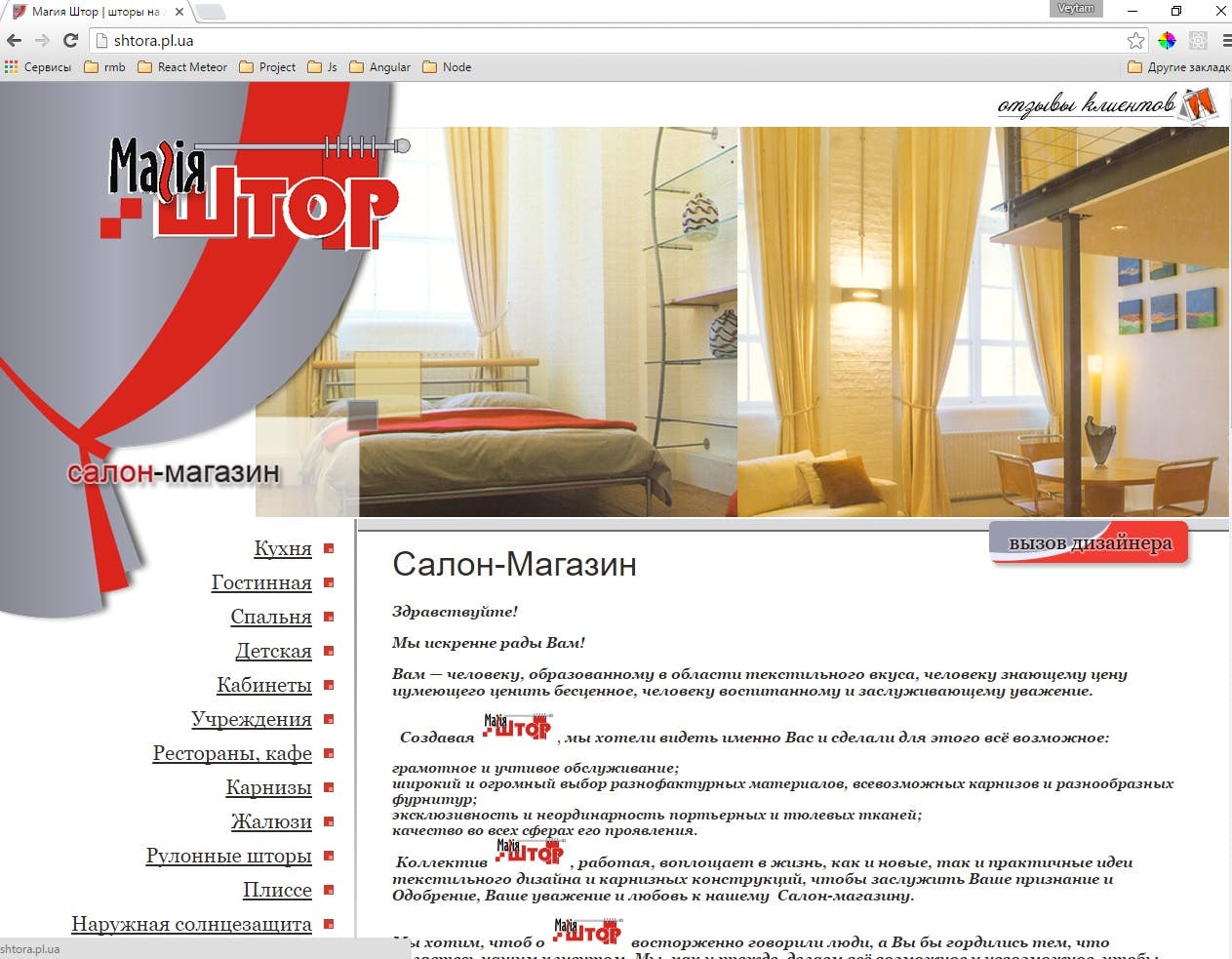
Shtora
Shopping site. MyBiz in 2015

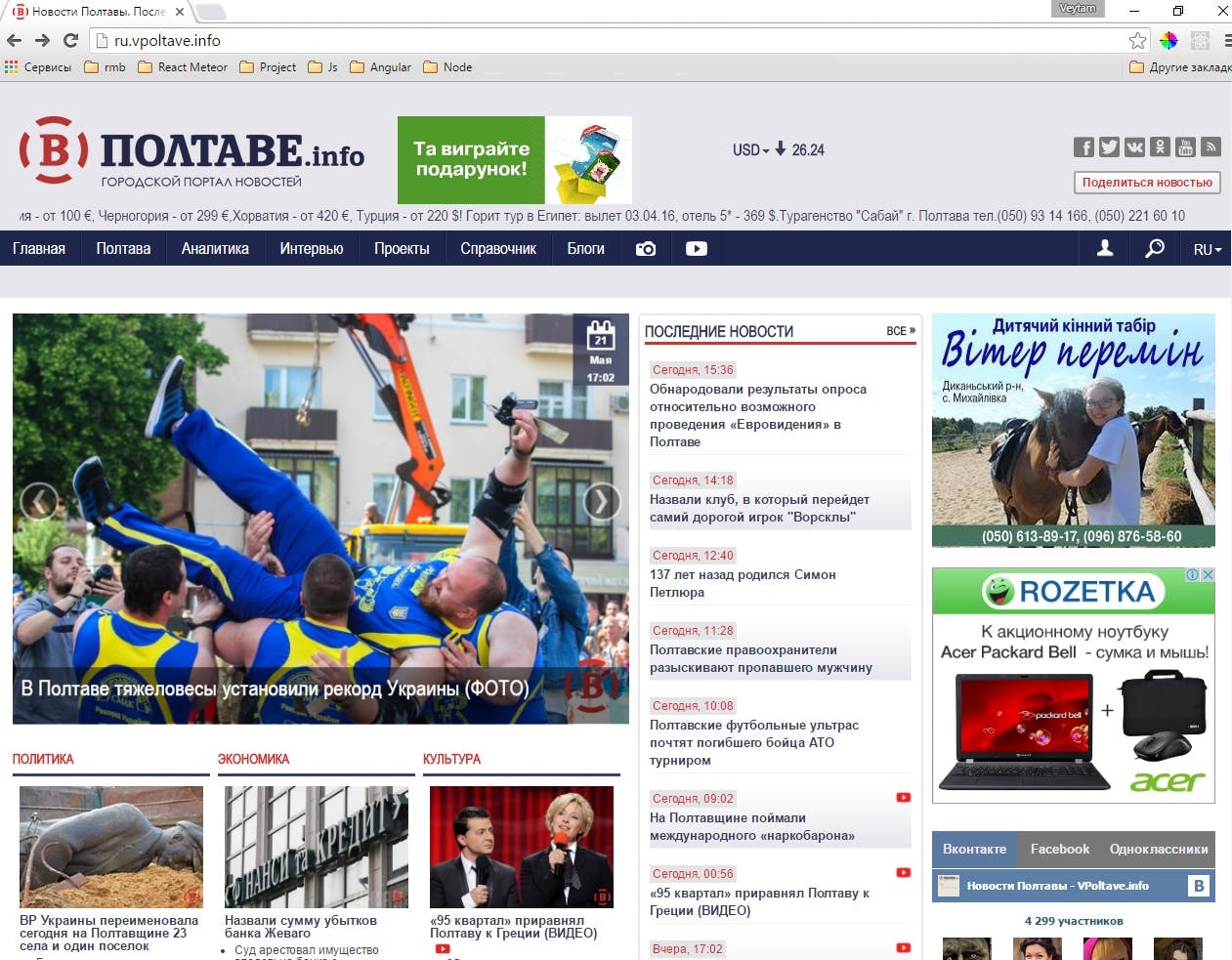
Vpoltave info
News site. MyBiz in 2015
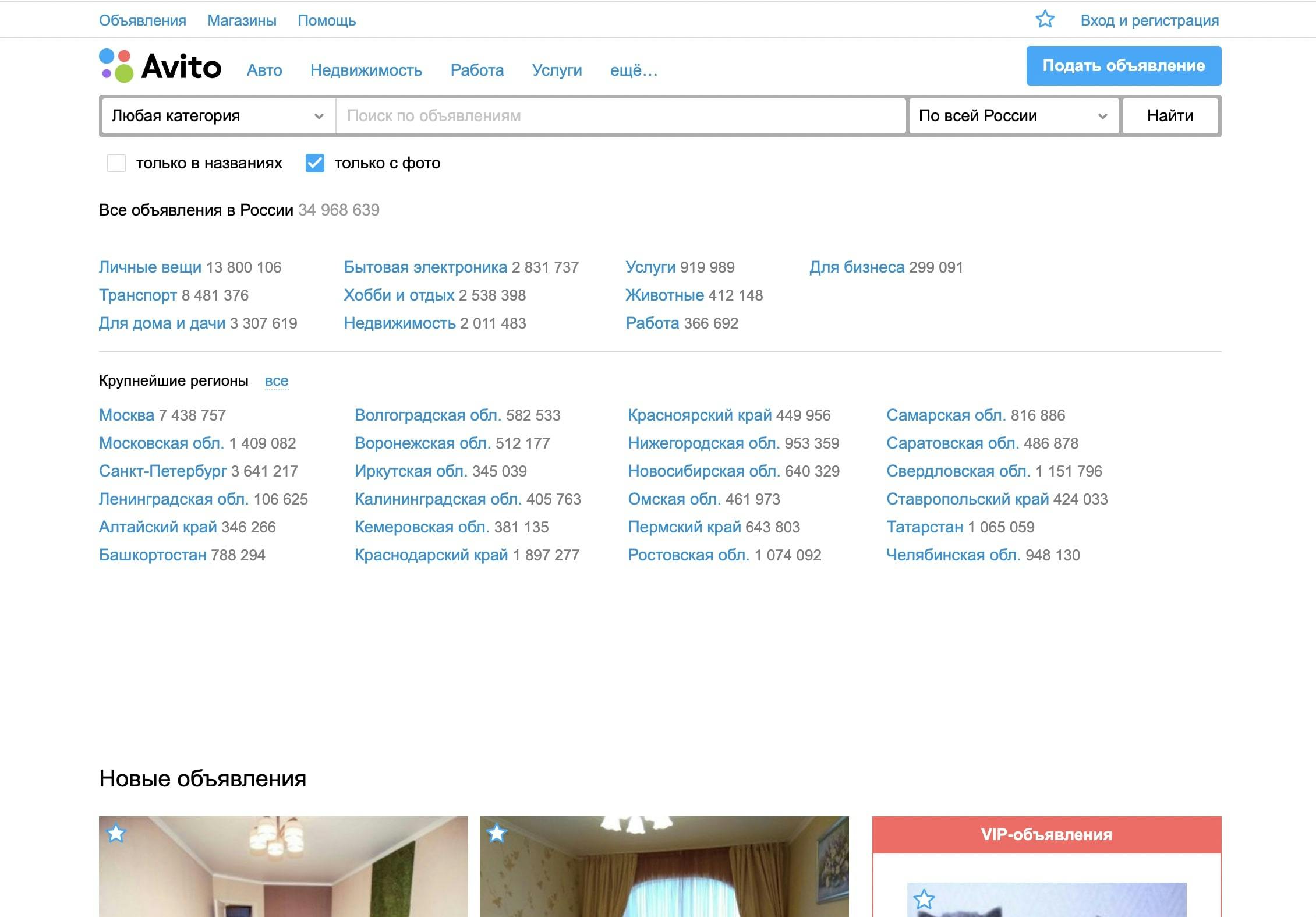
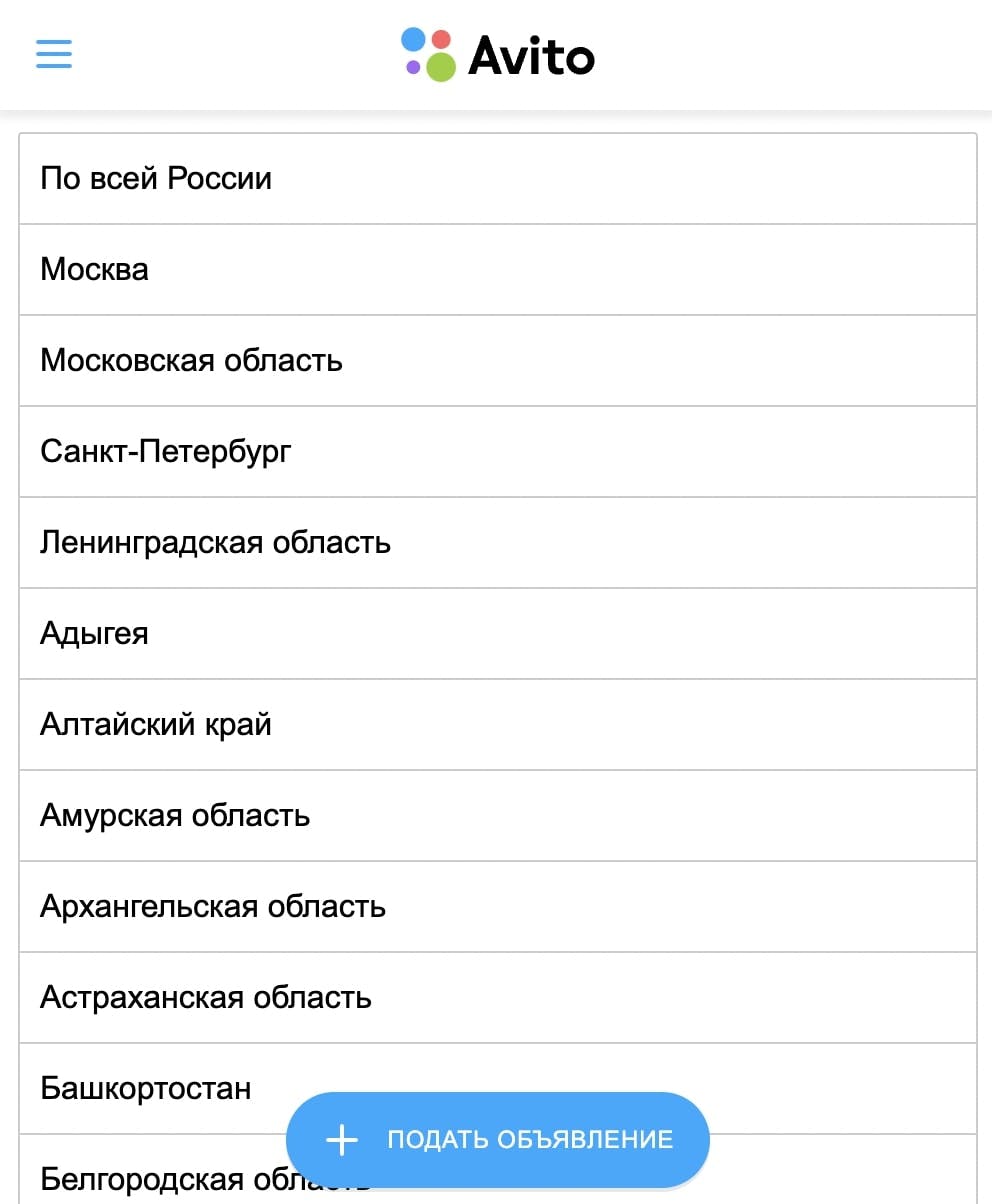
Hobby projects involving reimagining popular websites using React.






Algorithmic hobby projects

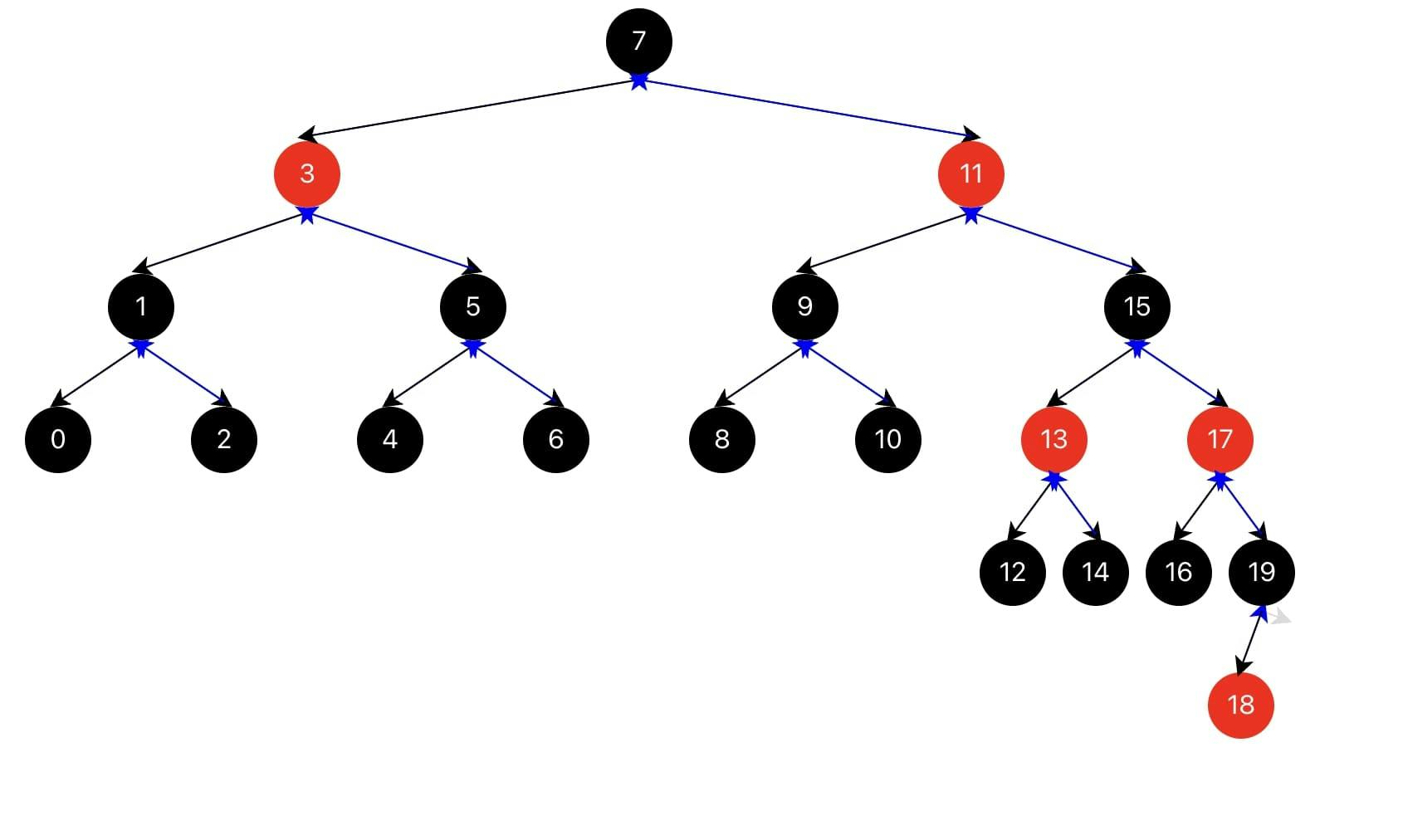
Red black tree algorithm visualization
Visualization with animations of algorithm work
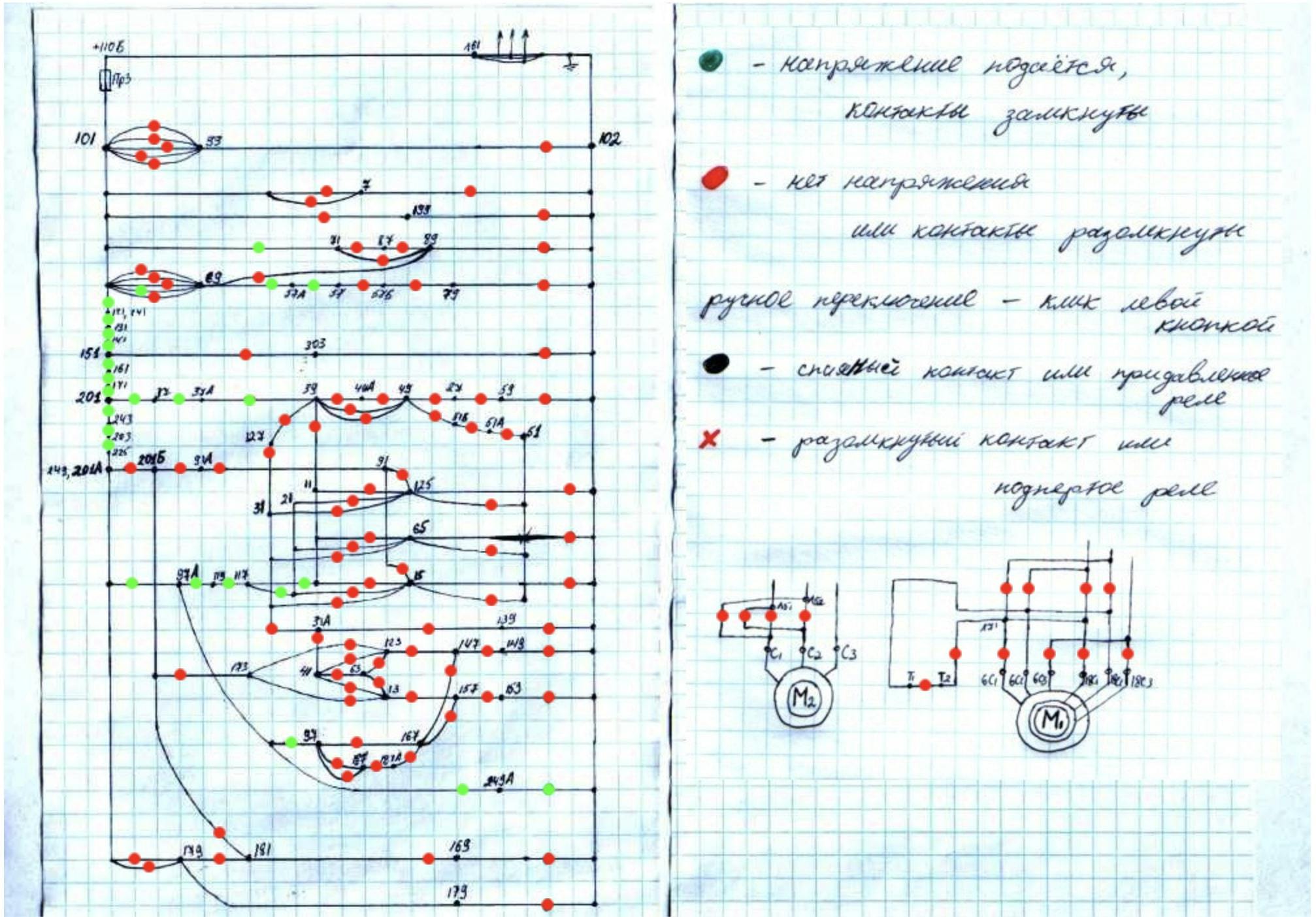
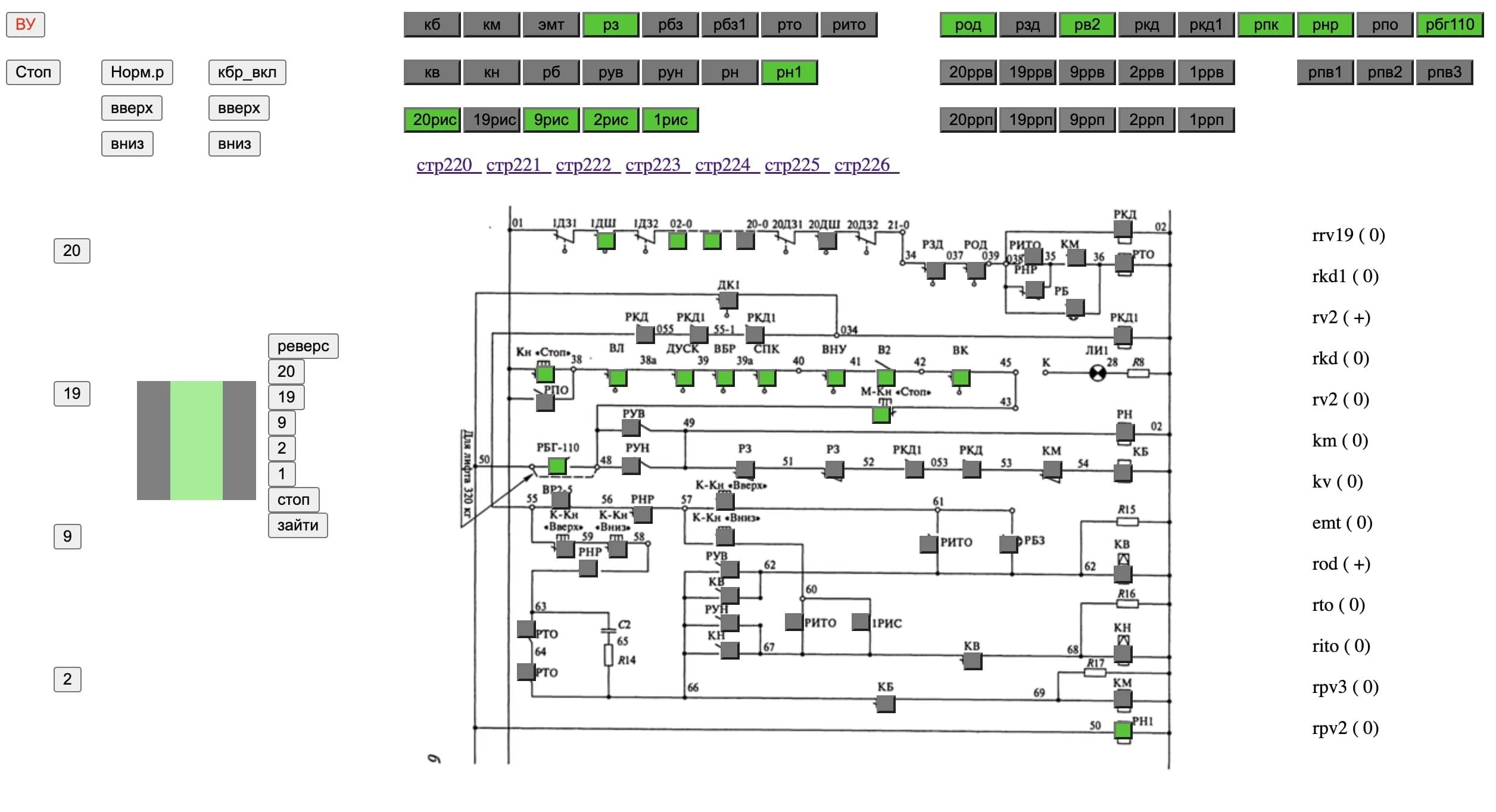
Emulators of electromechanical relay elevator circuits.

Emulator of electromechanic lift scheme 320kg
Here you can see how electromechanic schema logic works

Emulator of electromechanic lift scheme 400kg
Here you can see how electromechanic schema logic works
Articles in professional media
In 2013-2014, while studying JavaScript, I wrote articles about my research on the professional website "Habrahabr"
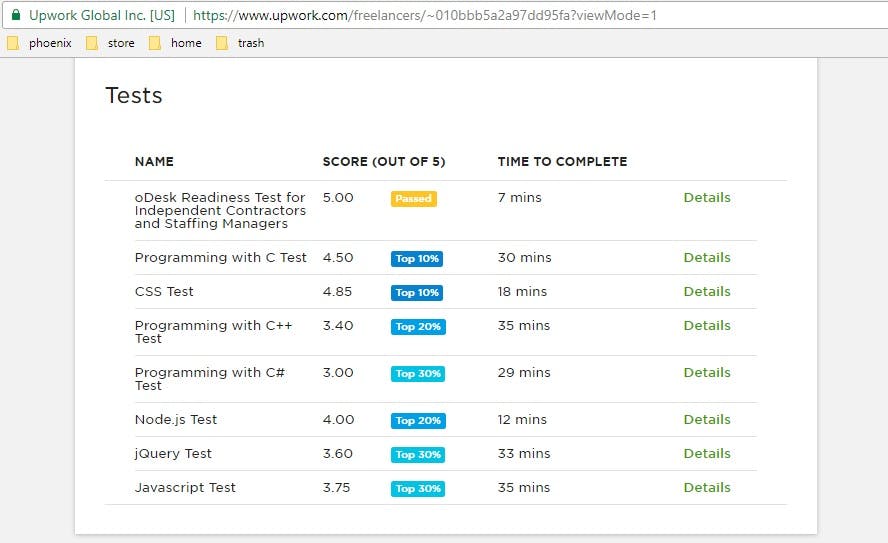
Certificates & assessments